Published
- 3 min read
Why Serverless Functions Get Challenged by Cloudflare

Understanding the Unexpected Error
At first, everything seems normal, but then errors start appearing in your serverless function requests. The confusing part? Everything works fine locally.
The real head-scratcher is the error message: {"0":"<","1":".... It’s like a cryptic puzzle with missing pieces.
I did translate JSON-ified response to see what I am dealing with and..:
<!DOCTYPE html>
<html lang="en-US">
<head>
<title>Just a moment...</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=Edge" />
<meta name="robots" content="noindex,nofollow" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link href="/cdn-cgi/styles/challenges.css" rel="stylesheet" />
<meta http-equiv="refresh" content="375" />
</head>
<body class="no-js">
<div class="main-wrapper" role="main">
<div class="main-content">
<noscript>
<div id="challenge-error-title">
<div class="h2">
<span class="icon-wrapper">
<div class="heading-icon warning-icon"></div>
</span>
<span id="challenge-error-text">
Enable JavaScript and cookies to continue
</span>
</div>
</div>
</noscript>
</div>
</div>
</body>
</html>
Approaching the Problem
Upon closer inspection, you realize the error is actually JSON-encoded HTML. The turning point is discovering the HTML <title> tag, which reads “Just a moment…“.
This small clue leads to a big revelation: challenge-error clearly visible. The realization dawns on you: your own API is being challenged by Cloudflare.
The “How” of Cloudflare’s Challenge
Diving into the Cloudflare dashboard, you notice a pattern of ever-changing IP addresses making requests to your API. These are your serverless functions from Vercel, constantly switching IPs – a typical behavior in serverless architecture.
Why Serverless Functions Change IPs
The nature of serverless functions is to not run continuously; they get fresh IPs for every new instance. This dynamic IP allocation makes it hard to whitelist them in Cloudflare’s firewall, as they appear as new entities with each request.
Navigating Cloudflare’s Defenses
Recognizing the challenge, the next step is to find a way to allow your serverless function traffic through Cloudflare’s strict security measures.

Cloudflare is designed for internet safety, offering tools to protect web applications. In your case, this meant that your API, secured behind Cloudflare, was treating the serverless functions’ requests as potential threats due to their constantly changing IP addresses.
Allowing Your Traffic Through
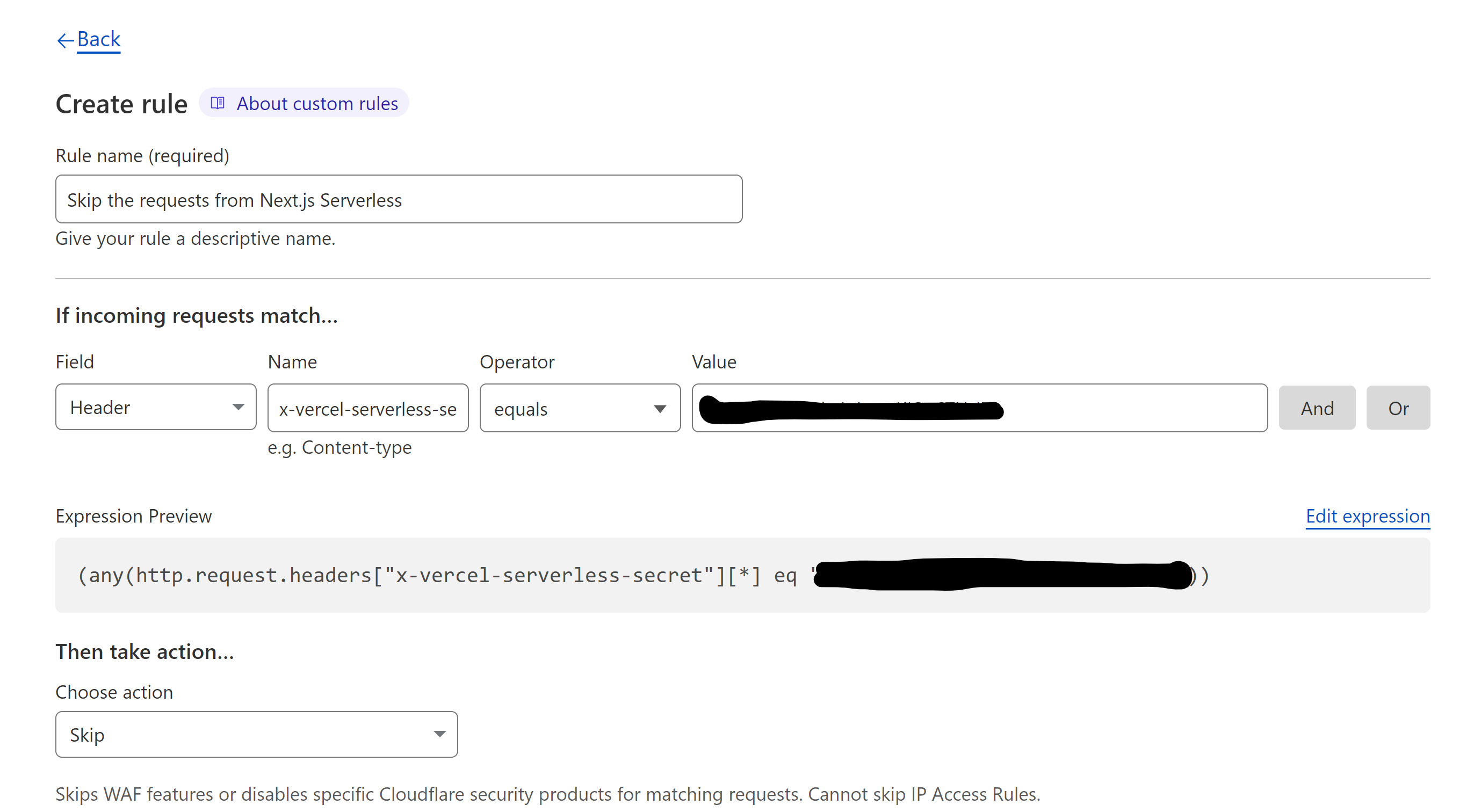
Fortunately, Cloudflare’s firewall is highly configurable. To tackle the issue, you implement a solution using a custom header with a secret value. You set up the Cloudflare firewall to allow traffic that includes the header “x-vercel-serverless” accompanied by a specific long secret string.

Following this, you update your serverless functions to include this header in their requests, ensuring smooth communication with your API.
Lessons Learned
Through this experience, several key lessons emerge:
- Understanding Serverless Complexities: The dynamic IP nature of serverless functions can create unexpected challenges in network security.
- The Role of Monitoring Systems: Effective monitoring is crucial for early detection and resolution of such issues.
- Flexibility of Cloudflare: Deep understanding and creative use of Cloudflare’s tools are essential, especially in complex scenarios.
- Innovative Problem-Solving: Sometimes, unconventional solutions like using a custom header can effectively address specific challenges.
- Continuous Adaptation and Learning: The rapidly evolving tech landscape requires constant learning and adaptation, turning every problem into an opportunity for growth.
In conclusion, this journey not only ensured the seamless functioning of your serverless functions but also provided invaluable insights into managing cloud-based applications. It highlights the importance of understanding your tools and adapting to the unique challenges they present in the world of web development.